Moving Design Beyond Pictures
Quickly create real Angular prototypes without writing code.
Designers put a lot of time into designing components and features for their products, however there often still remains a gap between a designer’s vision and a developer’s reality.
“An author can write a book. A musician can compose a song, an animator can compose a short, a painter can compose a painting. But most dynamic artists cannot realize their own creations, and this breaks my heart.” — Bret Victor in Dynamic Pictures
We want to change that… soon
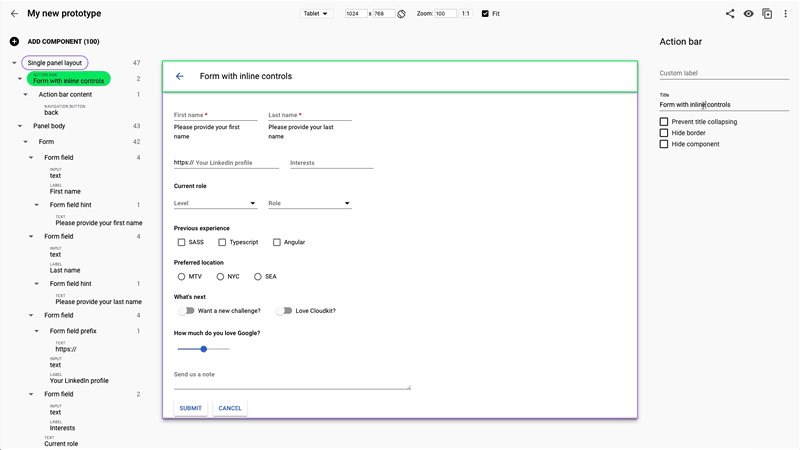
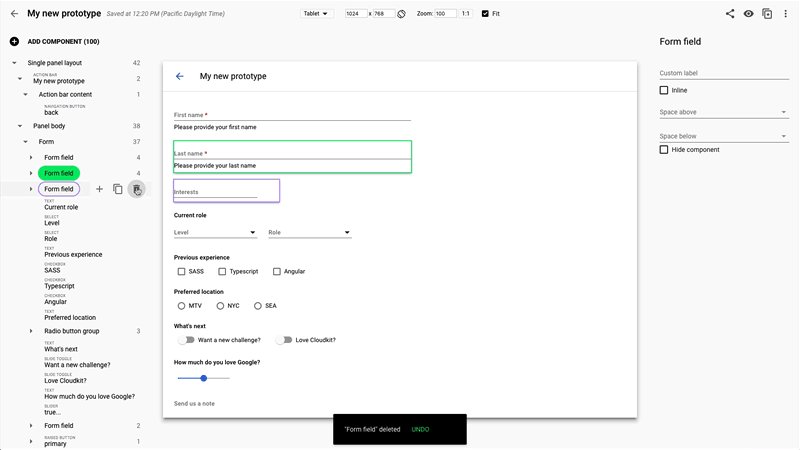
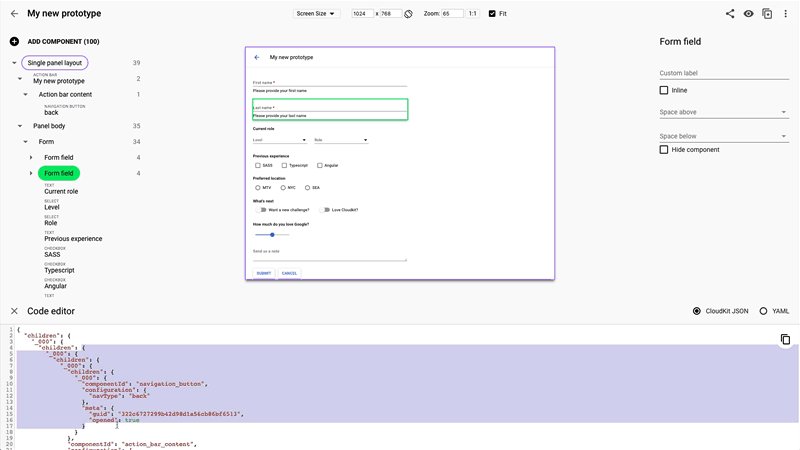
We are a team of UX Engineers at Google that is partnering with Angular on their Angular for Designers initiative. While a public launch is still months away, we have begun building a WYSIWYG prototyping tool that allows designers to use Angular components to create realistic, data-driven prototypes.
Many articles have been written about the unresponsive nature of current design tools that lack real data; designers are not able to work in a medium that feels like their final product. Instead, designers are limited to creating static mockups that don’t convey experiences well and are often on their own if they want to build a more interactive prototype.
Designers are ready for a dynamic, data-driven way of working and the web is capable of delivering the tools they want. The tools we use shape our thoughts and define the limit of what’s possible. Change the tools and change our thinking.


Build together. Build to scale.
We envision teams with more efficient communication between design and development. Because of the different mediums that designers and developers work in (mockups vs. code) communication does not happen naturally. However, in a world where a designer is able to assemble a page using the same components as a developer, they can now speak the same language.
Companies have invested in componentizing their design systems (think Material or Clarity), and there is now a wealth of components that are readily available. Making all of these components accessible to designers will empower them to work from a single source of truth with their developers. This will greatly help improve consistency and quality as a product or company scales.
A day in the life of the prototyping tool
Imagine Dan the designer has a prototype where he has used a table component across 50 different screens. After getting user feedback on the design, Dan decides he wants to allow users to optionally hide columns in a table. Dan talks to Emma the engineer who is able to add the hide column feature to the component. Once Emma pushes her update, Dan opens his project and sees that the new feature is working in the table component across all 50 of his screens!
After Dan has finished his design, he sends a link to Stacey the stakeholder. She opens a preview of the prototype and clicks through each stage of the workflow. Because the prototype is built with real components and real data, she is able to get a very good sense of what the final outcome will be and gives an enthusiastic approval. Emma opens Dan’s project and is able to export an Angular template for each page in the prototype to get a jump-start on the front-end work that will be needed.


Let’s make it better, together.
We aren’t ready to share the tool yet, but we would love to gather your thoughts on the usefulness of this idea. If you have a few minutes, please fill out this survey, so we can improve it.
Join our growing team!
This is just the beginning and our team is growing quickly! We are hiring talented engineers to make a big impact on the lives of design system creators and users. If you are looking for a challenge and want to help us make this a reality, we would love to talk with you! Join our team!
— Tim Sawyer and Blair Metcalf